What is JPEG?
JPEG, also known as JPG, stands for Joint Photographic Experts Group.
It is a standard image format used for compressed image data.
Despite the huge reduction in file size as a result of the compression, JPEG images can still maintain reasonable image quality.
This compression allows JPEG files to be used widely on the Internet, most notably on web pages.
Unlike PNG, JPEG does not support alpha channels (also known as lossless transparency).
In 2010, a new image format called WebP was released by Google. Talking about lossless image compression, WebP has far better compression levels when compared to JPEG.
In layman’s term, lossless compression simply means reducing the file size of an image without reducing its visual quality or visual integrity.
The biggest reason for compressing images for web pages is so that the images become lighter in file size, therefore reducing the time required to fully load a webpage.
Let’s quickly take a look at the crucial differences between Baseline and Progressive JPEG, including the pro and cons of our recommended JPEG format — The Progressive.
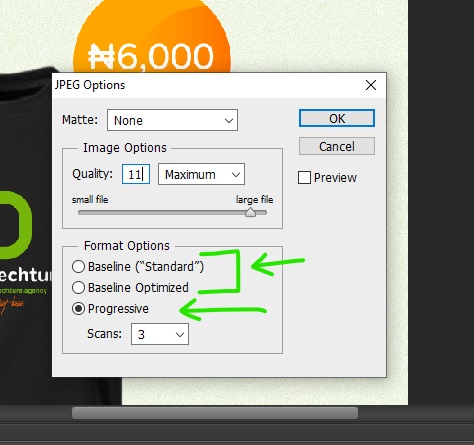
If you are a Graphic Designer, you must be familiar with this dialogue in Adobe Photoshop;

What is Baseline JPEG?
A Baseline JPEG is created using the JPEG compression algorithm that will start to render the image line by line from top to bottom as more data becomes available.
Subscribe for updates

On a webpage, for example, you can be sure that the compression algorithm of a JPEG image is Baseline when you notice it rendering from top to bottom in a line by line manner. This effect is better observed on a slow internet connection or when viewing a fairly large image such as this one here. (Click this link to view).
What is Progressive JPEG?
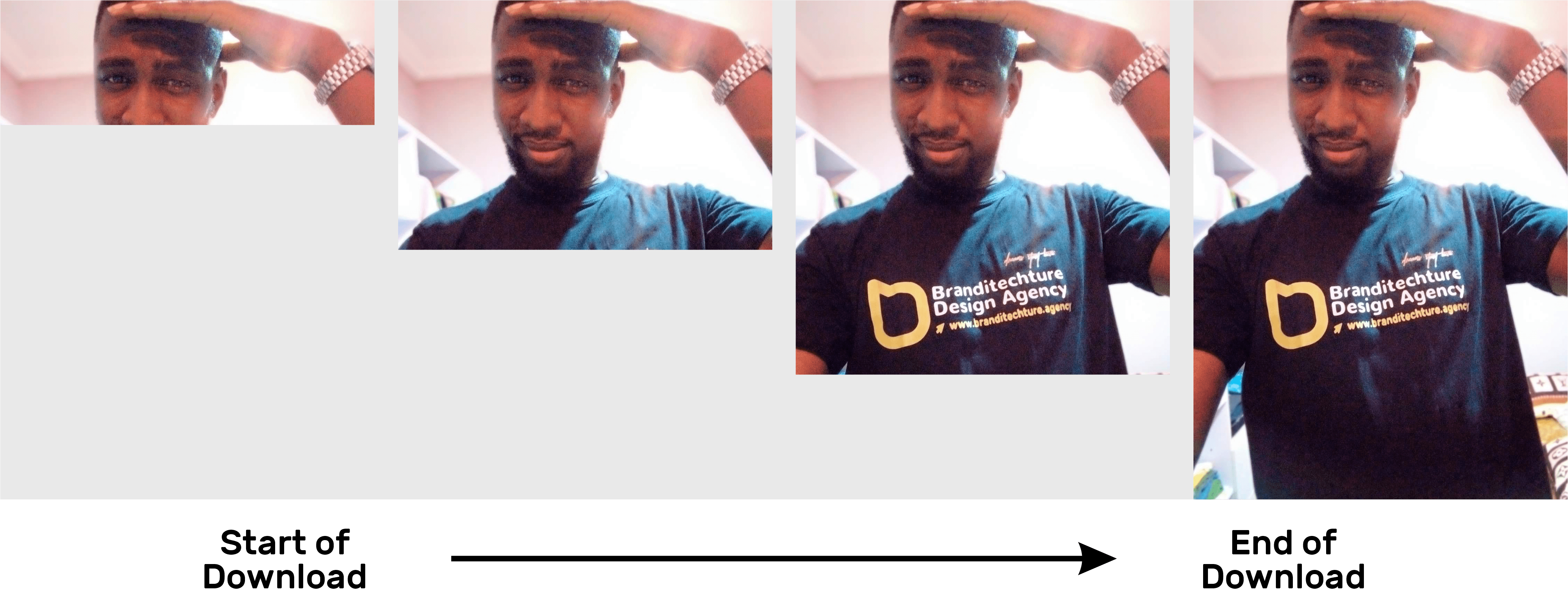
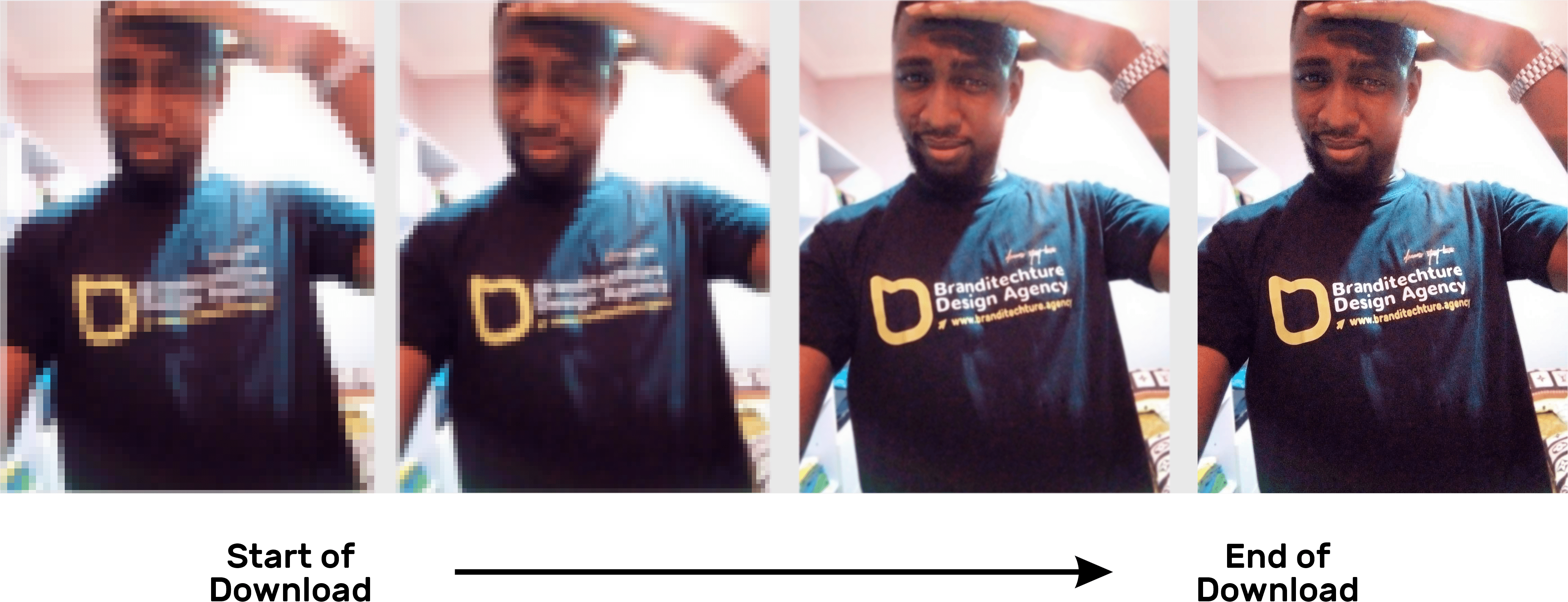
A Progressive JPEG encoding initially renders a full-sized but low-quality pixellated image, but the quality only becomes better and clearer as the image downloads.

When used on a web page, progressive JPEGs can improve user experience by giving the illusion of an instant image load.
Although blurry at first, users can still see the entire image while the image keeps loading in the background.
The number of transition depends on the amount of “Scans” set during the JPEG encoding. As the Progressive JPEG renders, each iteration is referred to as a Scan.
You may not notice this transition if you are on a fast internet connection because everything can happen too fast.
The Progressive JPEG encoding came as a space-saving, performance-enhancing upgrade to the Standard or Baseline JPEG encoding.
Unless you’ve done some JPEG optimization, it’s very likely your website is full of Standard Baseline JPEGs.
The Pros and Cons of Progressive JPEG
Pros:
✔ The compression ratio can be adjusted in programs like Adobe Photoshop
✔ Relatively smaller file size
✔ Supports lossless image compression
✔ it is best suited for use on websites as it quickly renders the images as it downloads more of the image data in the background, therefore effectively reducing wait time.
Cons:
✘ Doesnt work on very old browsers such as Internet Explorer 8
✘ The difference in loading times are barely noticeable in modern browsers, hence might not be worth all the effort of re-econding your already uploaded images.
✘ Users can never be so sure if an image is originally blurry or just hasn’t finished loading.
Need to make your website load faster? We can help by optimizing your images! Click HERE to send us an e-mail. You can also click HERE to work with us on your next web design project.
Thanks for reading. Please leave a comment below