Using the right words can make all the difference when it comes to user experience (UX).
Let’s imagine you designed an e-commerce app. With just a few words, a user can either establish enough connection to make a purchase right away, or they may decide to avoid further interaction with your entire user interface, leaving their cart empty or abandoned – It all boils down to the quality of your microcopy.
Microcopy has long played a role in the success or failure rates of many projects, business proposals, marketing materials, and even an entire startup.
As more UX Designers become aware of the term, it has become an essential component of many top-level UI/UX Design projects.
Copywriting is usually the art of writing marketing copy, and people who are professionally skilled in copywriting are called Copywriters.
UX Microcopy Writing may somewhat be related to Copywriting since it is usually about earning user trust through the art of writing compelling, yet concise texts.
Wait! What is Microcopy?
Microcopy refers to those clever and concise texts you often see on websites, apps, marketing banners, and even products.
Subscribe for updates

These very few but descriptive words tell a user what to do, help users navigate your app, give users a heads up on what to expect and provide context to a situation.
Getting your microcopy done the right way would invariably help tell the greater story about your brand, product, and the way you do business.
How does Microcopy differ from Copy?
Microcopy is always concerned with all aspects of the user experience.
Processes like onboarding instructions, call-to-action button (a.k.a CTA button) texts, warning notifications, texts in the pop-up modals etc., are given the highest priority.
Copy on the other hand generally focuses more on user acquisition through the use of clever textual content on various marketing materials such as web banners, e-mail newsletters, social media banners etc.
Both terms are quite similar in many ways but while the ultimate goal of every copy is to acquire new users or customers, the ultimate goal of every microcopy is to retain users, especially first-time users.
Seven Practical Tips for Better UX Microcopy
-
Use Personal Pronouns
Address the user with words like “You”. People feel closer and pay more attention when you talk directly to them.
-
Start With A Verb
Users are instinctively more inclined to take actions when you start your microcopy with an action verb where possible. The same rule goes for marketing copy.
Copy starting with a verb are more persuasive and engaging. (In copywriting, “Copy” is used, whether singular or plural)
-
Avoid User Concerns
Prevent concerns as much as you can. Be clear and avoid users worrying about what your motives are.
An effective microcopy would usually erase doubts and prevent a lot of questions with as few words as possible.
-
Use Natural Language
Write conversationally as though you were talking to the user one-on-one. Maintain a relaxed tone. Get rid of jargon and use simple, familiar and relatable words.
-
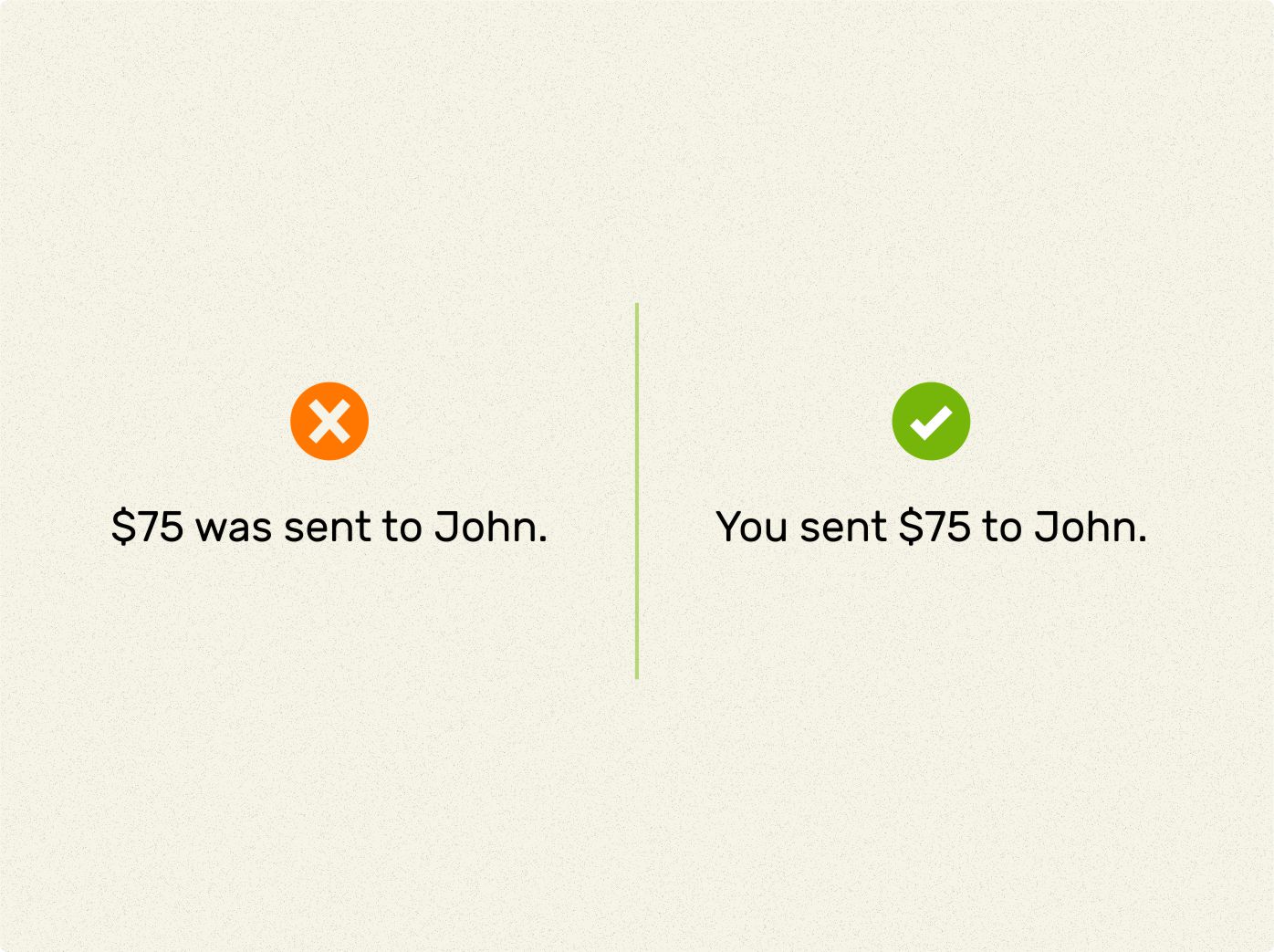
Default to Active Voice
Most of the time, an active voice would do the trick. Active voice is easier to understand than passive voice.
Active voice also feels less technical, often shorter, and relatively stronger than passive voice.
-
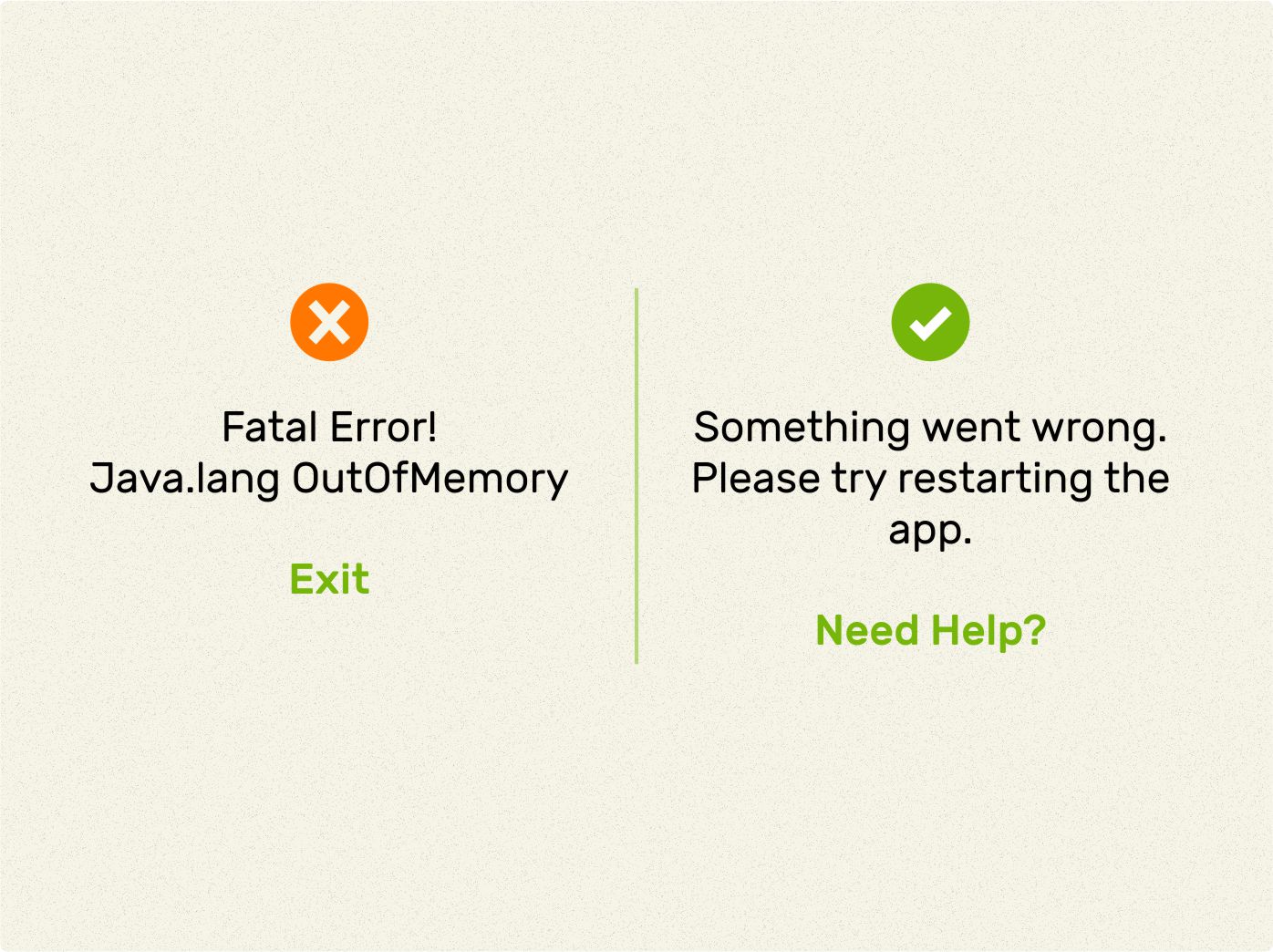
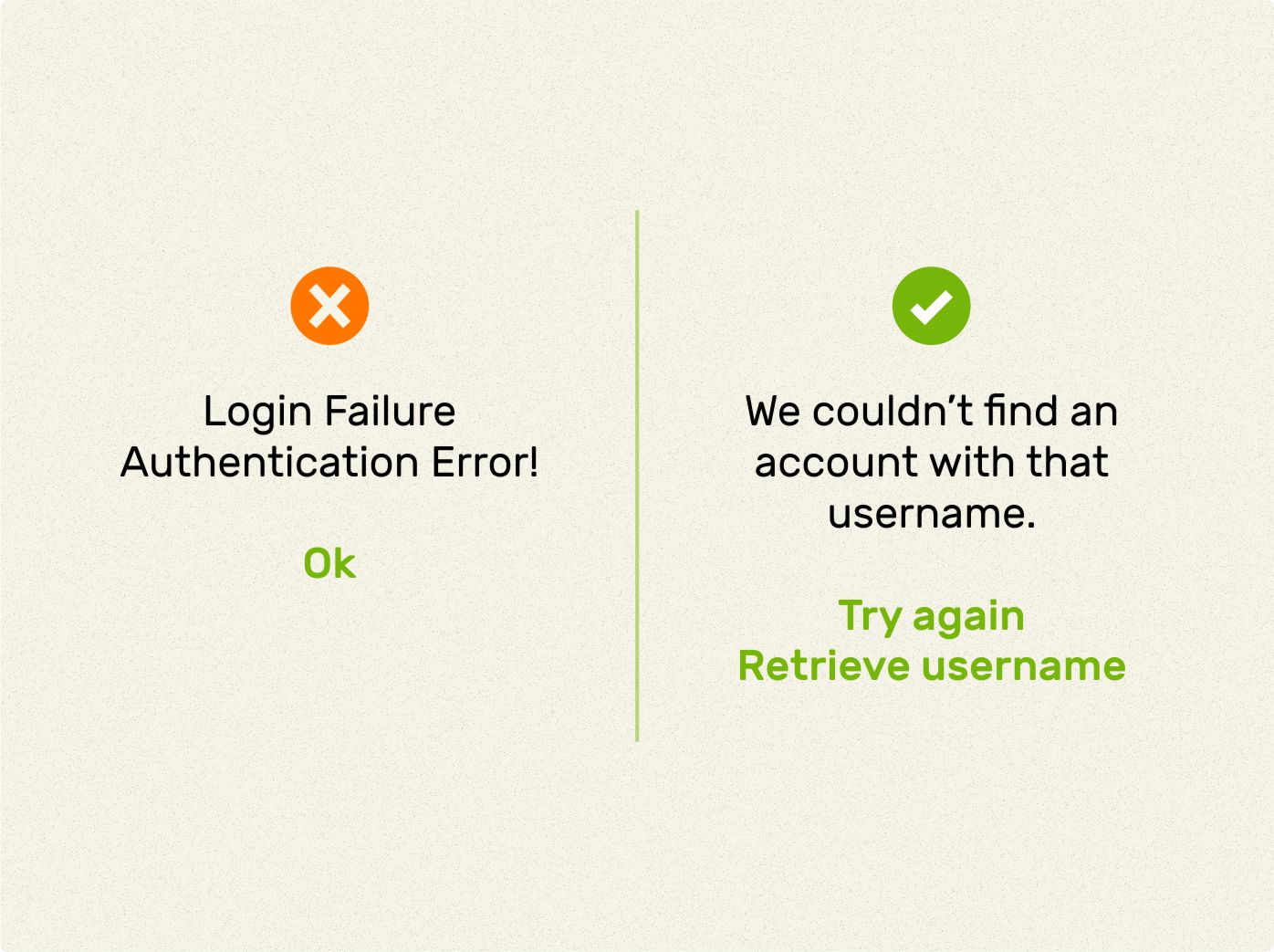
Show Meaningful Error Messages
Avoid using threatening, negative or overly technical words.
Be friendly and show empathy. Take time to explain to the user in plain English what went wrong.
More technical details of the error can be logged in the console or log file, just prevent your users from seeing them, they are not developers.
-
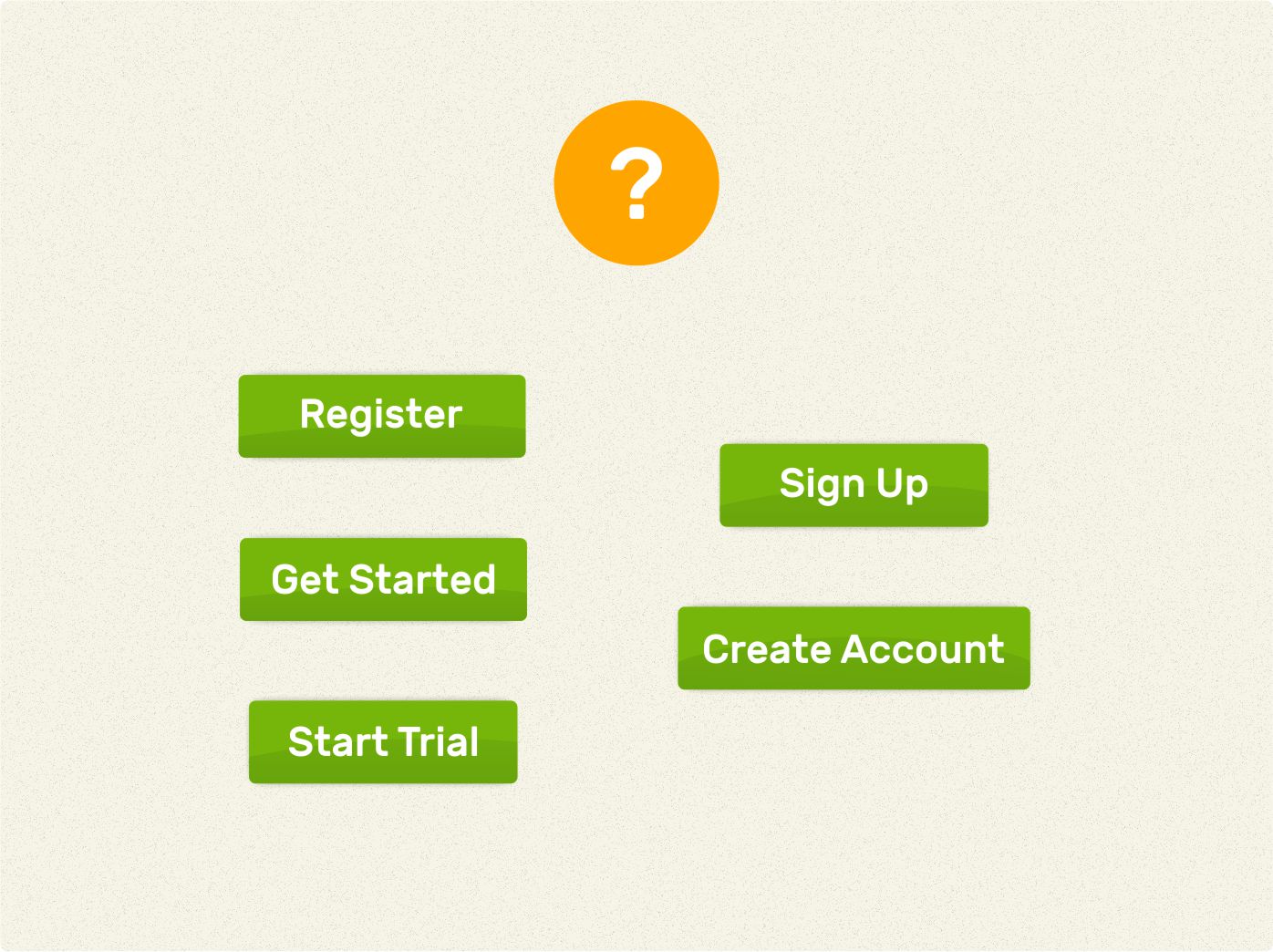
Be Consistent With Your Choice of Words
For example, if you have two or more CTA buttons that do the same thing, decide on just which microcopy to use for that CTA and stick to it.
In some cases, using a completely different microcopy to refer to the same action throughout your website or app may confuse your users, although this is more of an opinion as there is no practical evidence to back up this claim at the time of writing this.
Do you have a UI/UX design project at hand and you have some concerns? Click Here to submit your brief and we shall get back to you with a comprehensive quote within 24 working hours.
Did I miss anything out? We would appreciate your comment.
If you are a designer like me, you might want to follow me on Behance.
Thanks for reading.