The principles of design lie at the heart of every visual media, from fine art to modern web design, down to the tiniest details like fonts, which make up the majority of compositions.
Some very basic characteristics, such as line, shape, form, texture, and balance, are present in all of these examples.
They may not appear to be much on their own, but they are a component of practically everything we see and make when put together. The fundamentals can be scary, especially if you don’t consider yourself an artist, but they can teach you a lot about interpreting various elements and producing simple visual designs from scratch.
1. The Line

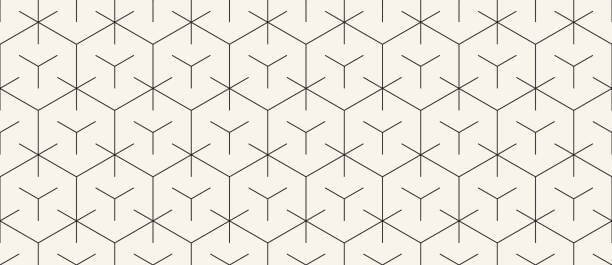
Geometric Lines forming a seamless pattern
Let’s start with one of the most basic parts of all: the line. A line is a geometric shape that joins two or more points together. It might be thick, thin, wavy, or jagged in appearance. Every option gives the line a distinct personality. Lines can be found in a variety of places in graphic design, including but not limited to drawings, illustrations, and graphic elements such as textures and patterns.

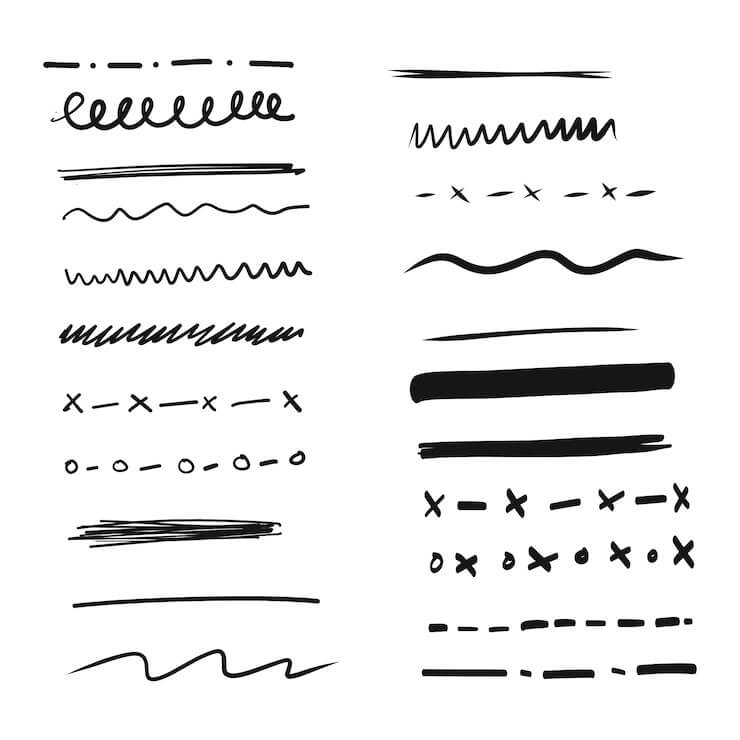
Some Examples of Hand-drawn lines
They’re also commonly seen in text compositions, where they can be used to emphasise points, split content, organise it, or even direct the viewer’s eye. Consider some properties such as weight, colour, texture, and style when dealing with lines. All these small details can have a major impact on how people perceive your design.
Look for places in text, for example, where lines are hidden in plain sight. Experimenting with different line qualities can produce extremely varying results.
2. Shape

Geometric Shapes
Any two-dimensional area having an identifiable boundary is referred to as a shape. Circles, squares, triangles, polygons, and other shapes fall within this category. Shapes occur in one of two categories: Geometric or regular shapes, and Organic shapes, which are more free form.
Shapes have an important role in visually transmitting information; they give images more meaning and make them recognised. Shapes help us to grasp street signs, symbols, and even abstract art. Shapes may help you organise or separate text, make basic graphics, or simply make your work look more interesting, and they have a surprising amount of use-cases in everyday design.
Shapes are crucial because they form the basis for so many things. Learn to search for them in other patterns, and you’ll quickly notice them all over the place.
3. Form

Pseudo D Shapes Illustrating Form in Graphic Design
Subscribe for updates
When a shape becomes 3 Dimensional (or 3D), it becomes what we call “form”. Forms can be three-dimensional and exist in the real world, or they can be implied in a two-dimensional design by employing techniques such as light, shadow, and perspective, with the goal of creating a sense of depth to an otherwise flat shape.
Form allows for realism. A bouncing rubber ball is simply a circle without it, a three-dimensional building is just a collection of rectangles without it, and even flat designs use subtle techniques to imply form and depth in daily compositions. The goal of form is the same, but on a smaller scale. For example, a single shadow can give an object a sense of place, or create the illusion of a floating object. In a few words, basic forms can give your work a more realistic feel.
4. Texture

Crumpled Paper texture
Texture is a powerful property when applied in moderation. A surface’s texture is its physical quality. It can be three-dimensional (something you can see and touch), or it can be suggested, implying that if it existed in real life, it would have texture. In Graphic design, texture gives depth and texture to otherwise flat images or shapes. Depending on the components at play, objects can appear smooth, rough, hard, or soft.
Textures make wonderful background images for beginners and can add a lot of detail to your work. Texture can be found in unexpected areas, such as rough fonts and smooth glossy icons. However, be wary of using too much texture in a single design because it may rapidly become overwhelming.
5. Balance

The Cover Image of this post is being used to illustrate Balance
Balance is the equal distribution of visual “weight” (or impact) — in other words, how much an element captures the viewer’s attention in comparison to others.
Balance can be influenced by many factors, including colour, size, number, and negative space.
If a composition is balanced, it calls attention to the right things.
For beginners, mastering balance might be difficult because it requires some intuition. Fortunately, there are plenty of examples in the design field to help you grasp its various iterations.
6. Symmetry

Symmetrical Multiline Clover
Symmetry is the quality of looking exactly the same or similar on both sides of an axis. A design is symmetrical if each side is effectively the same or identical. Asymmetry is the opposite of Symmetry. Asymmetrical designs are different on each side, but the weight is ideally evenly distributed.
7. Rule of Thirds

Application of the “Rule of Thirds” principle in photography.
Many professional graphic designers, UI/UX Designers and artists use a technique known as “The rule of thirds.” This concept imagines your work area divided into a 3×3 grid. The focal point of the image is placed on or near one of these lines, thereby creating visual balance with the rest of the space.
We find this type of composition appealing because according to studies, the human eye naturally follows this path when scanning a design.
The fundamentals of design are all there in the bigger picture, in other words, learning to appreciate the many tiny details that make up every design or composition. This insight can be applied to almost any type of project — whether you’re creating your own graphics or just looking for simple ways to enhance your work.
Thanks for reading this piece. Feel free to use the comment section below to ask any questions, and please, check out the rest of our design topics.