You can have as much WordPress plugins as your project requires, but here are simple rules to follow in order to minimize conflicts.
Before I tell you, let’s explain and categorise what “conflicts” actually mean.
Plugin conflicts can be categorized into three major categories;
1. Performance Conflict
Website slows down noticeably as a result of resource overusage due to conflicting plugins. This is technically known as “resource hogging”
2. Visual Conflict
The website rendering is distorted or incomplete. This can happen when CSS or JS files are fully or partially unable to load. This is commonly caused by conflicting caching plugins.
Subscribe for updates
3. Functional Conflict
This can impact the functionality of the website, causing some features not to work even though the website seems to load fine.
A plugin conflict can cause your website to suffer from either of the three categories above, or a combination of two or more categories.
How To Avoid Conflicts When Using Multiple Plugins
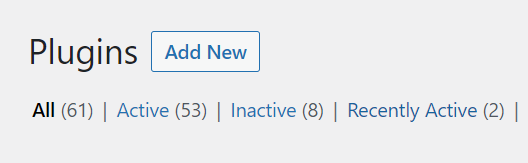
As you could see in the screenie below, I have a WordPress site that loads fairly fast, and it uses over 53 Plugins.

Here are two golden rules to follow when installing/activating plugins:
- Never activate two different plugins that do the same job.
- Never activate the same feature from different sources. For example, if two plugins provide the “Lazy Load” feature, only activate it from one.
Once you are able to abide by these two golden rules, you’d be ruling out any chance of plugin conflicts.